使用方法
1.使用<iframe>嵌入
嵌入音频播放器的代码:
<iframe src="https://api.haouou.com/player.html?url=https://haouou.com/hgeufuhu.mp3" style="width: 100%; height: 150px; border: none;"></iframe>-
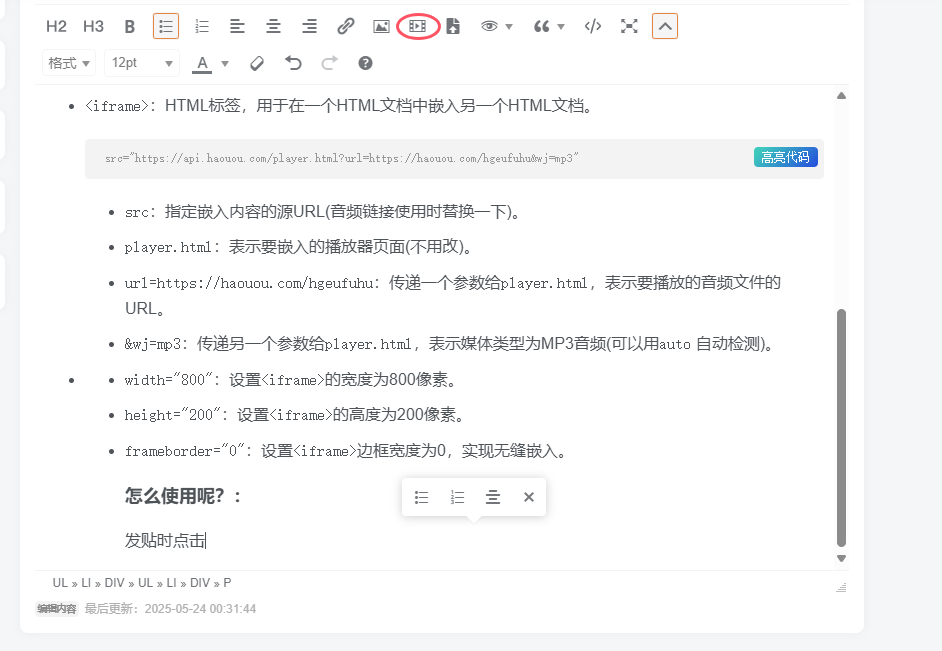
<iframe>:HTML标签,用于在一个HTML文档中嵌入另一个HTML文档。src="https://api.haouou.com/player.html?url=https://haouou.com/hgeufuhu.mp3"-
src:指定嵌入内容的源URL(音频链接使用时替换一下)。 -
player.html:表示要嵌入的播放器页面(不用改)。 -
url=https://haouou.com/hgeufuhu.mp3:传递一个参数给player.html,表示要播放的音频文件的URL。
-
-
-
width="200":设置<iframe>的宽度为200像素。 -
height="60":设置<iframe>的高度为60像素。 -
frameborder="0":设置<iframe>边框宽度为0,实现无缝嵌入。怎么使用呢?:
发贴时点击

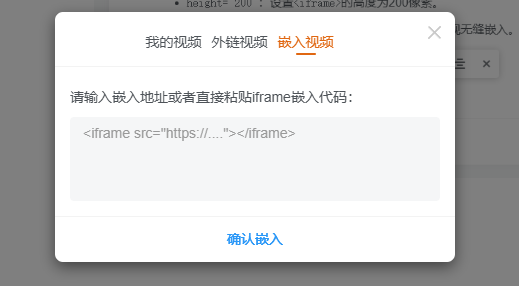
没错就是视频你没有看错
然后点击

粘贴确认一步到位
举个梨紫:
<iframe src="https://api.haouou.com/player.html?url=https://haouou.cn/wp-content/uploads/2024/10/秤子-不问别离.mp3" style="width: 100%; height: 150px; border: none;"></iframe>效果:
别问我为什么那么高的空白因为视频控件大
就这样
-




- 最新
- 最热
只看作者